
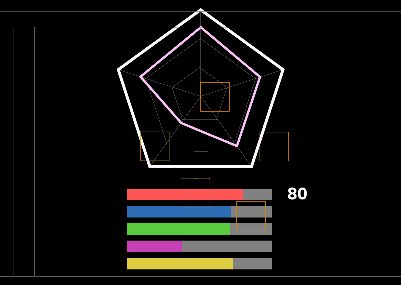
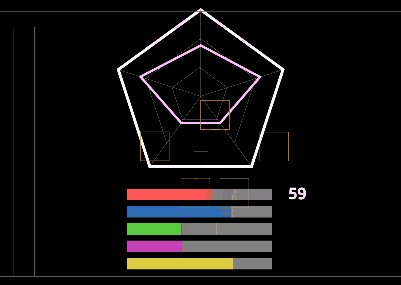
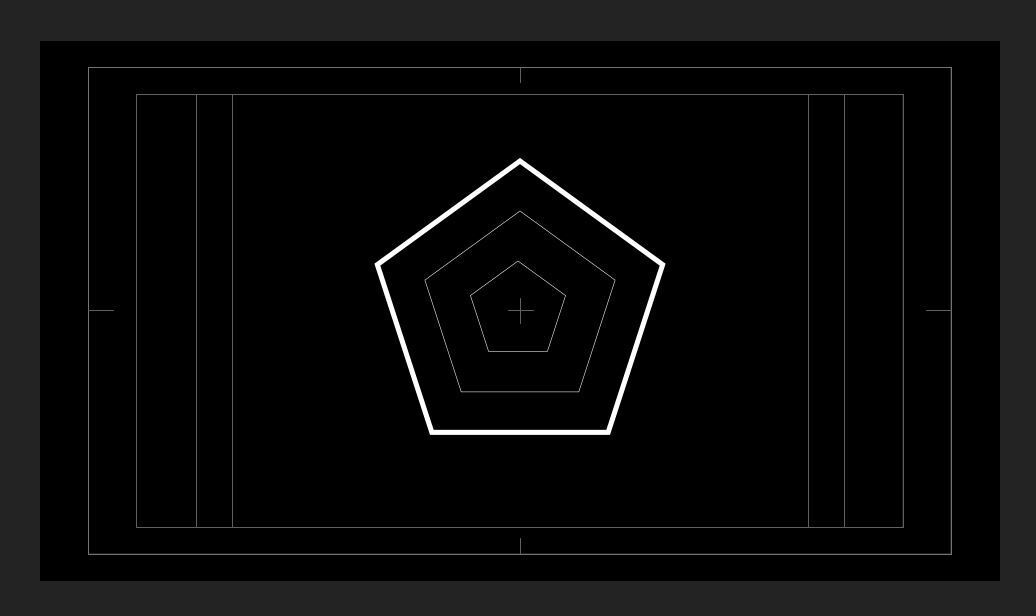
연동되는 위 형식을 만들어볼겁니다.
참고한 유튜버는
https://www.youtube.com/watch?v=_gS9TniaNRA
https://www.youtube.com/watch?v=ivmLl6fcKfA
두영상을 텍스트로 정리했습니다.
만든이유?
영상으로 재생하고 보고 있다가 다시 일시정지하고 보고 따라하고..
언제함?
이따구로하면 10분짜리 영상만들면 보고따라하는 사람은 30분이상걸림.
그냥 따라하는 작업인데 이런시간 타임이면 엄청난 손해임
이거 만드는 사람들 정말 강사로 돈버는 사람들맞나? 싶어서 답답해서만듬
그리고 안타깝게도...이거이상으로 함축하고 줄일수가없음.
또...초보자들이 따라하기엔 함축해도 너무길고
진짜 천천히 잘따라하려고하면 할수밖에없음
이거만들다보니 내가 다외워버린수준이라서...좀짜증도나는..?
혹시라도 파일은 참고하라고 올려둠
이런 효과를 만들때 가장 중요한점
순서대로 차곡차곡 쌓아서 해깔리지않게 만들어야됩니다.
이게 무슨말이냐면 오각형이니 기본베이스가되는 것들도
5개씩 필요로합니다.
그런데 귀찮으니 5개를 한번에 복사해서 만들지말고.
하나 복사해서 만들고
하나복사해서 만들고 방식으로
조금 여유를 가지면서 만들어야 그나마쉽습니다.

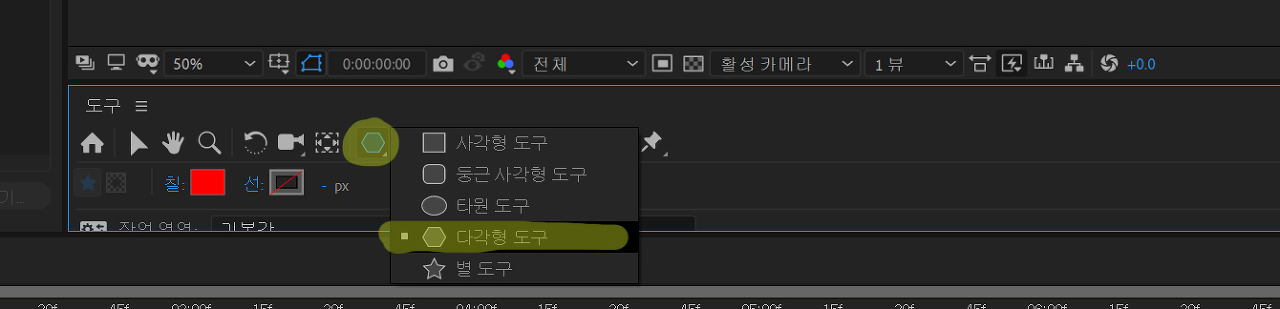
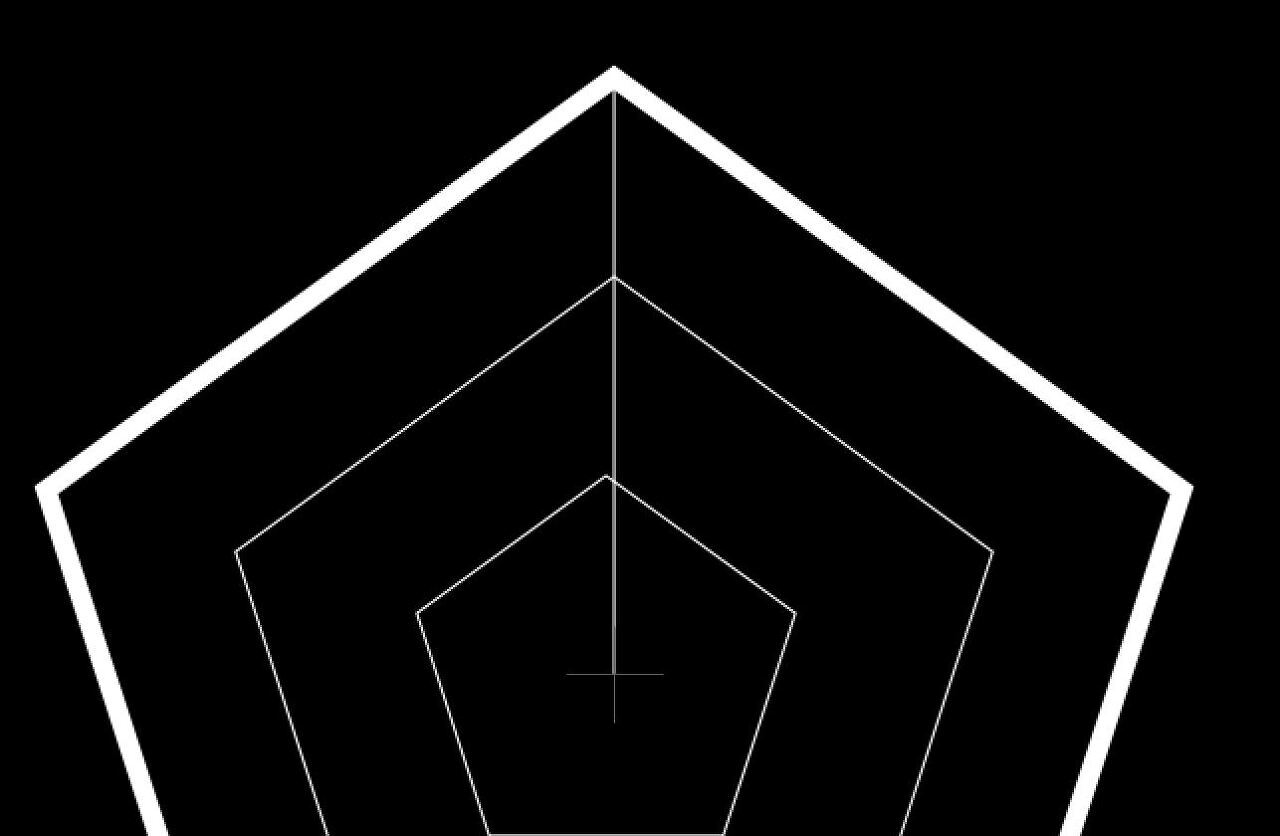
도형 도구를 꾹 누르시면 다각형도구가 나옵니다.
이도구를 선택해주시고.
직접 도형을 만들지말고
다각형도구를 더블 클릭해주세요.
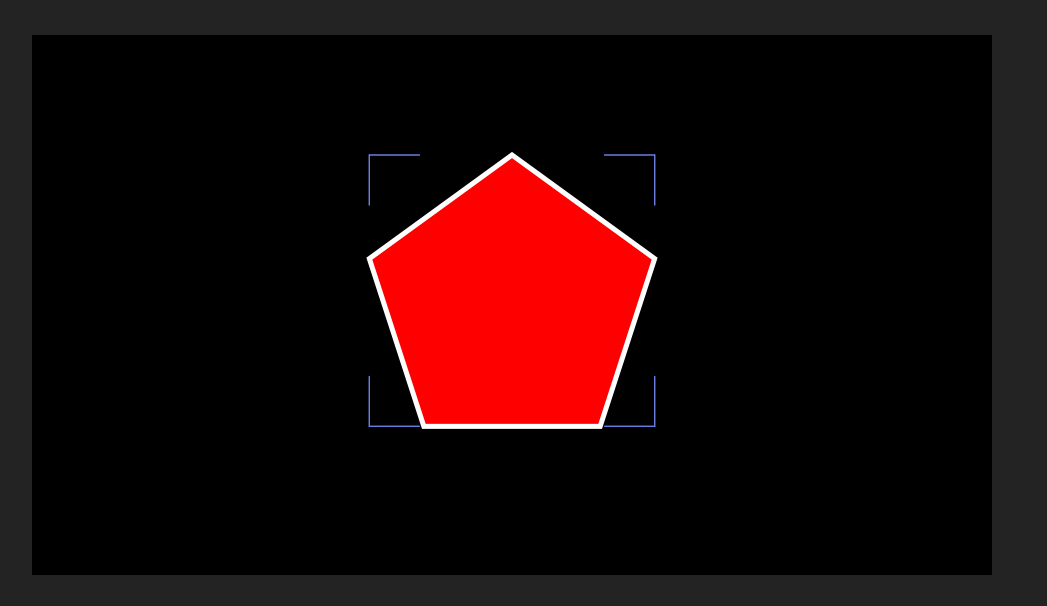
그러면 컴포지션에 꽉찬 다각형 도구가 생성됩니다.

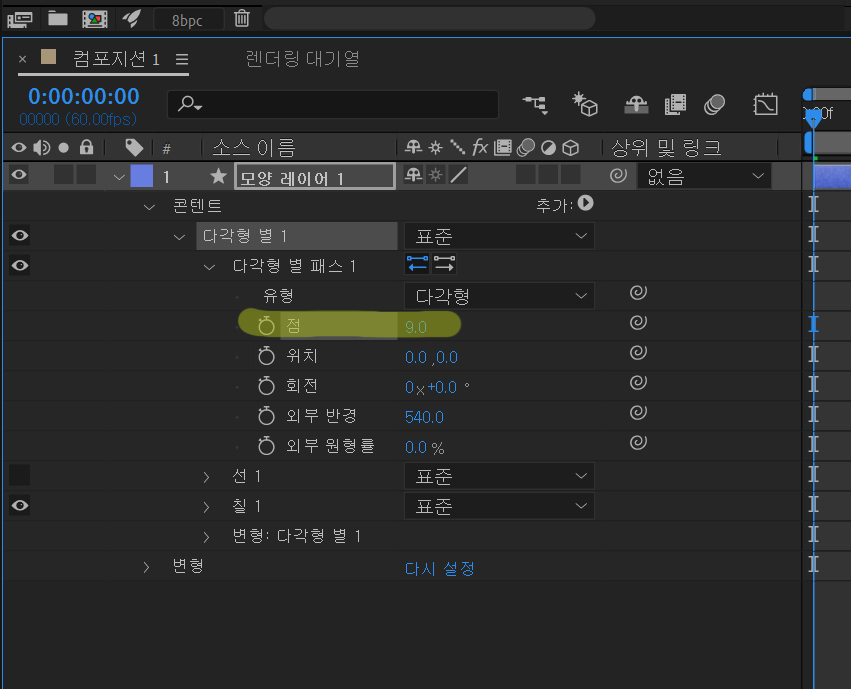
오각형 도형이 아니라면
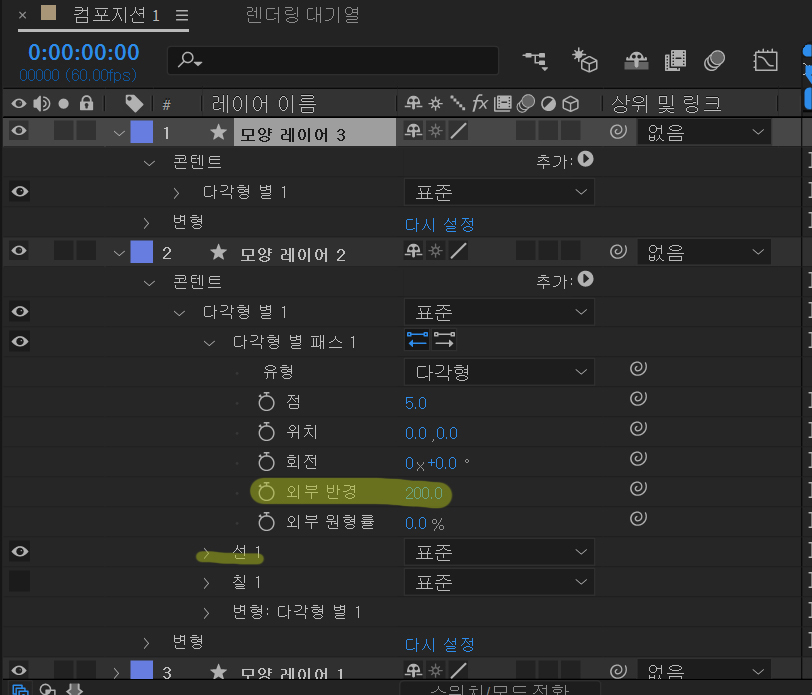
콘텐트->다각형 별-> 점
의 숫자를 조정해서 오각형으로 만들수있습니다.
그아래 외부 반경을 300으로 변경해줍니다.

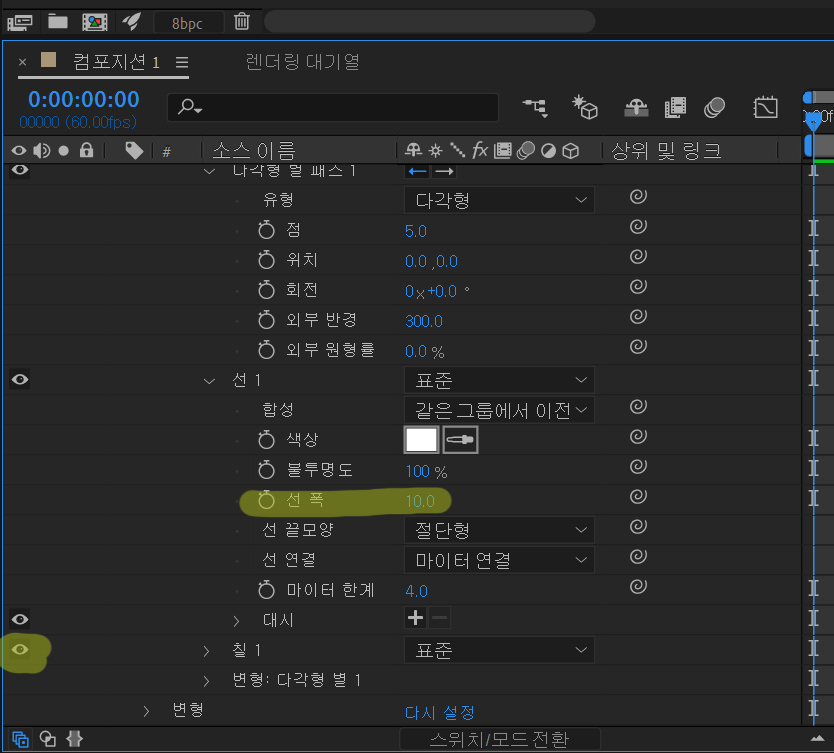
콘텐트->선->선폭을
10으로 변경해줍니다.


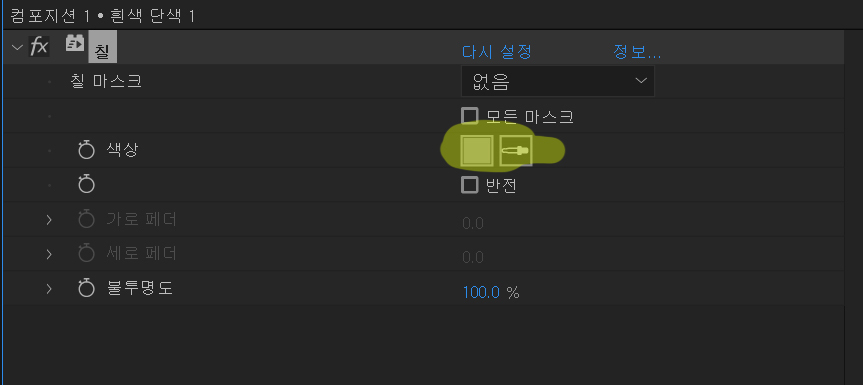
혹시 도형에 선말고 색상이 칠이되어있다면
콘텐트->칠
가장 <<왼쪽편에 눈동자 아이콘을 꺼주면됩니다.

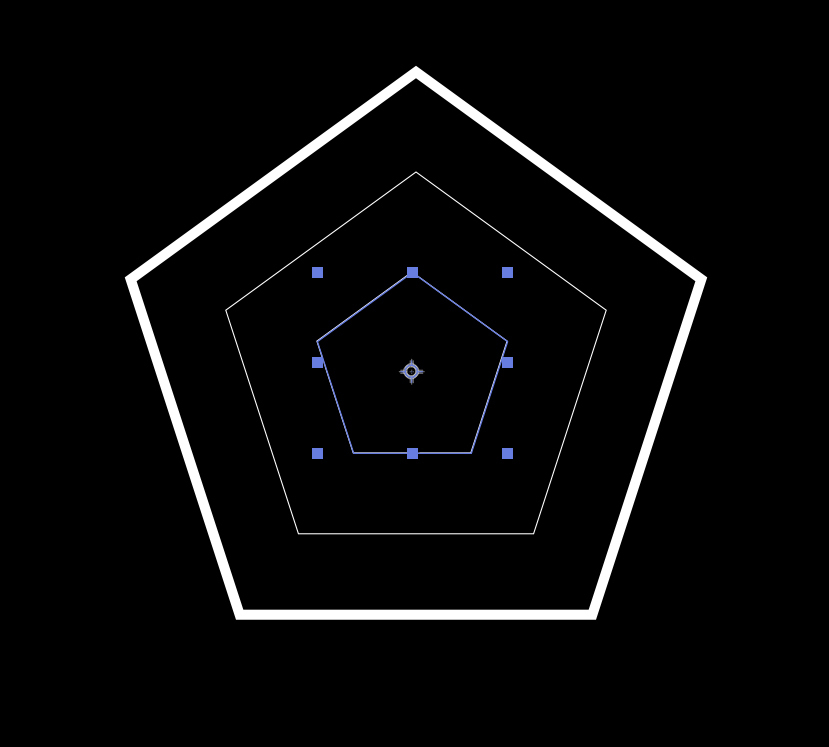
내부에 선을 더만들어 줄겁니다.
 |
오각형 레이어 선택후 컨트롤+D 외부 반경을 200 변경 아래 선->선폭을 1로 변경 하나더 만들어서 외붑나경 100 선폭 1로 이형태로 만들어줍니다. |

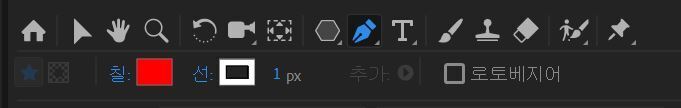
키보드 엔터옆 " 을 눌려주면

가이드선이 생성됩니다.
패스 도구로 중심으로부터
하나의 꼭지점까지 선을 만들어줍니다.
완벽하게 일치할 필요는 없고 선이 튀어 나가지않게 만들어주세요.
선폭은 1입니다.


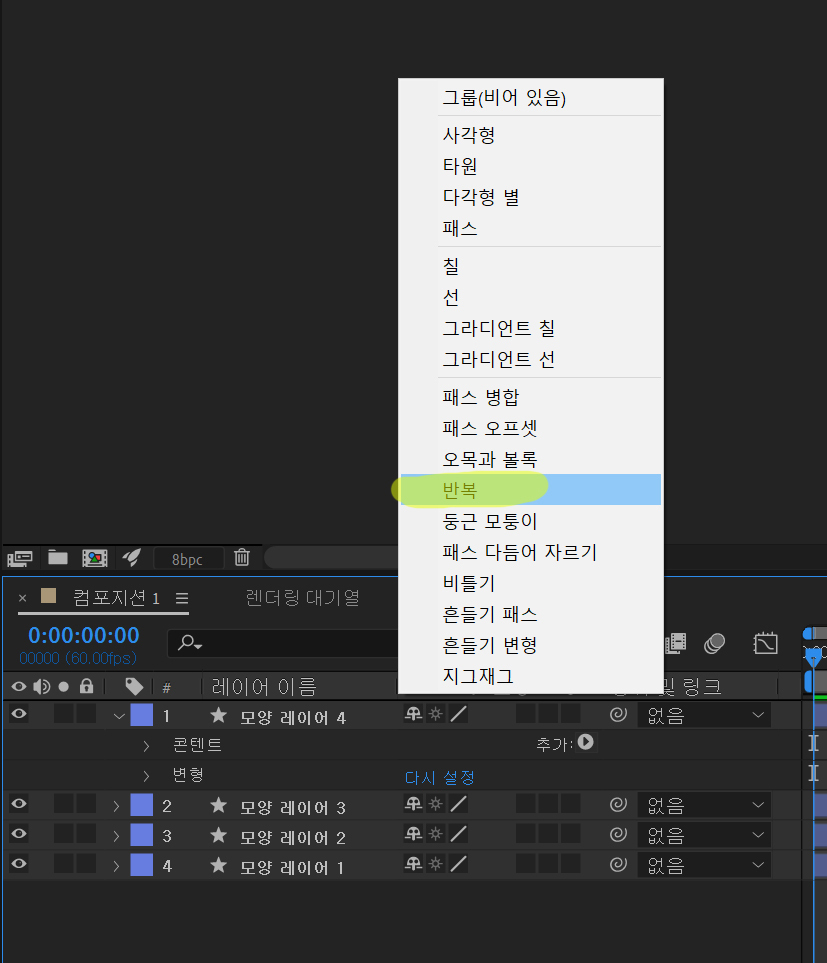
5번 그어줘도 되는데 기능을 한번 써볼껍니다.
기능을쓰는이유는
5개씩 계속 쌓이다보면 관리도어렵고 복잡해집니다.
그러니 조금 줄이고자 하는 목적도 있습니다.
 |
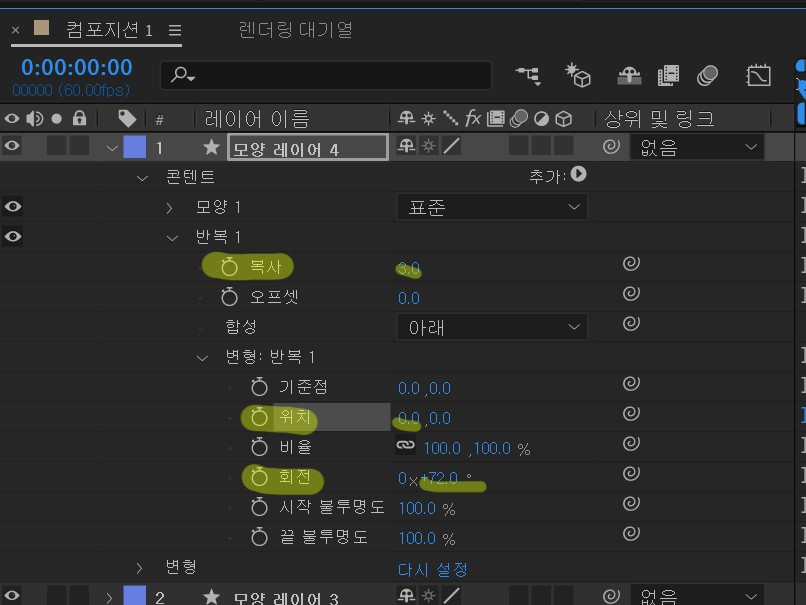
선패스 콘텐트-> 추가 클릭 콘텐츠에 반복설정이 생김 |
 |
콘텐트->반복 복사 = 꼭지점의 갯수 5 콘텐츠->변형 위치 = 0 회전 = 72 |

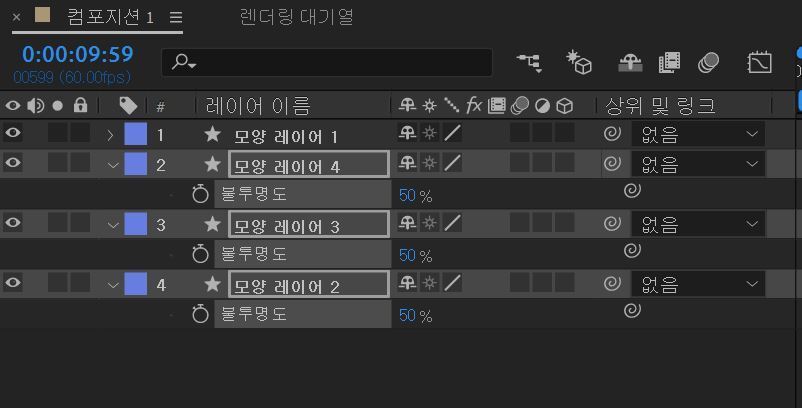
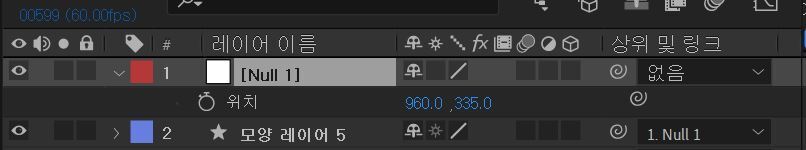
맨처음 만든 선폭10 오각형을 맨위에 올려주고
그아래 있는 레이어의 불투명도를 조절함
레이어 다 선택후
T를 누르면 위 화면처럼 동시에 조절 가능함

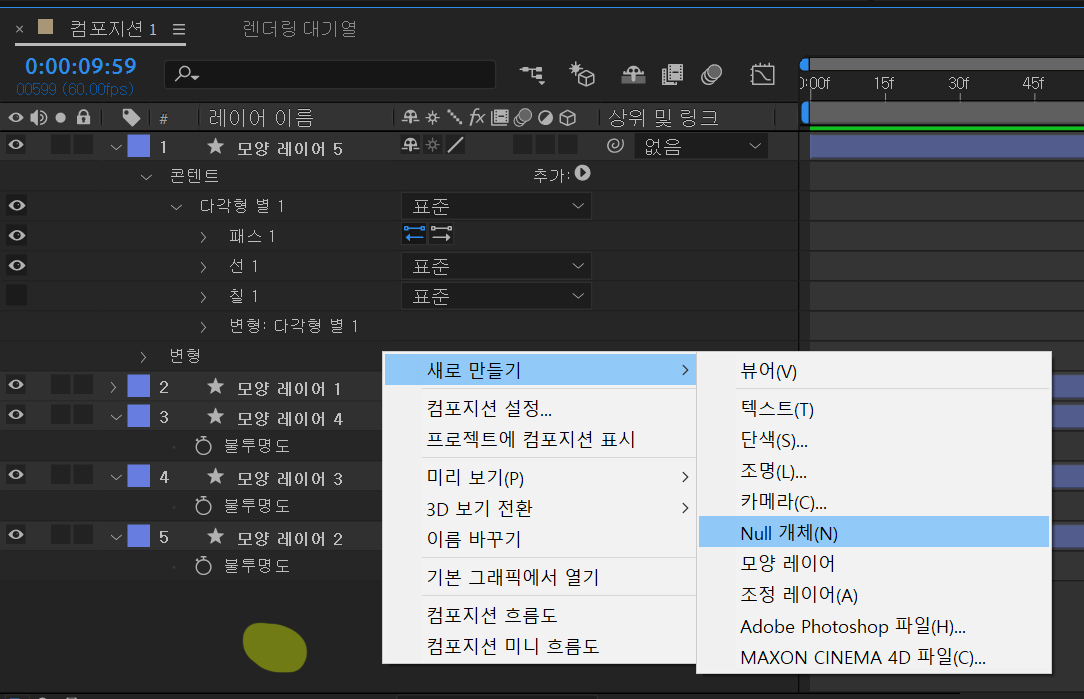
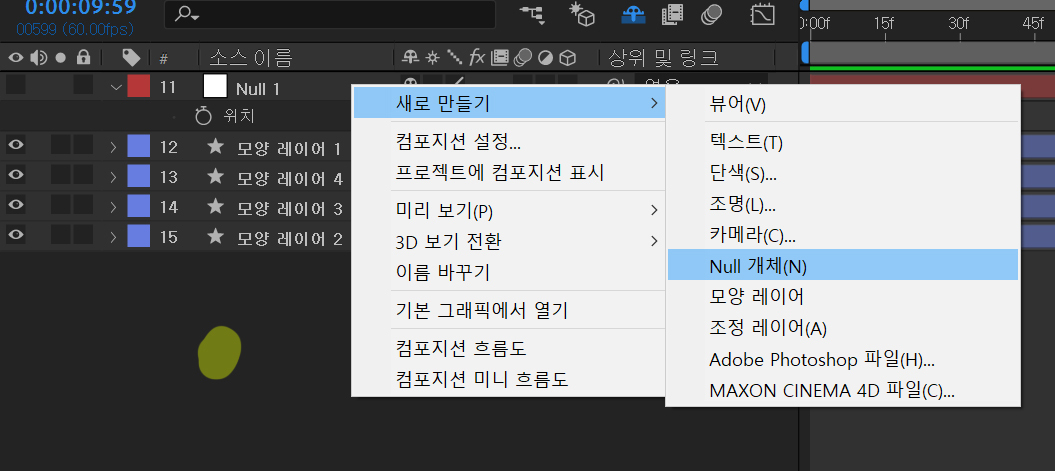
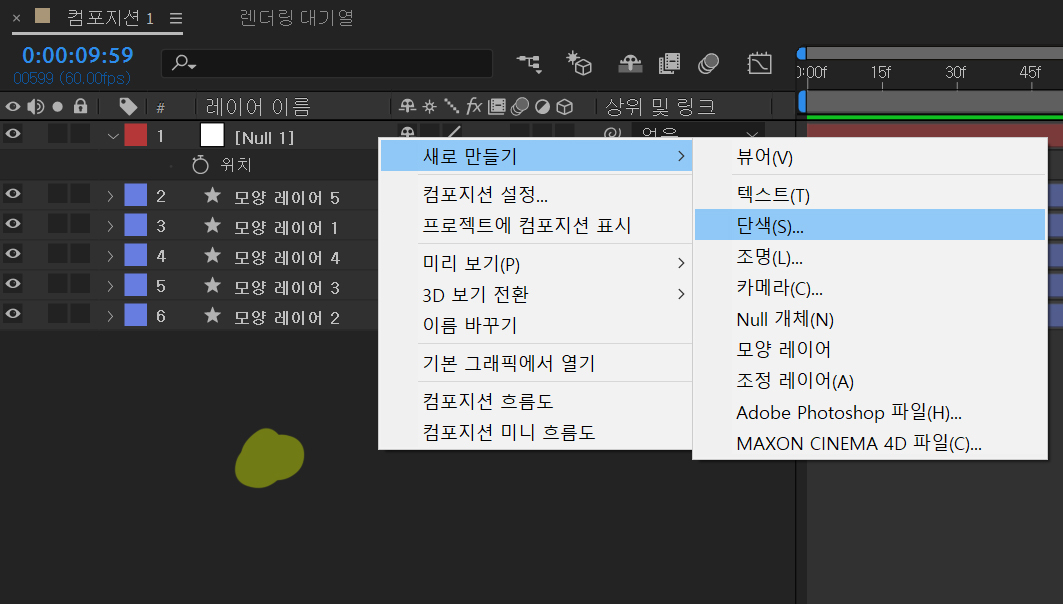
하단 빈공간에
마우스 오른쪽 클릭
새로만들기->널개체 생성

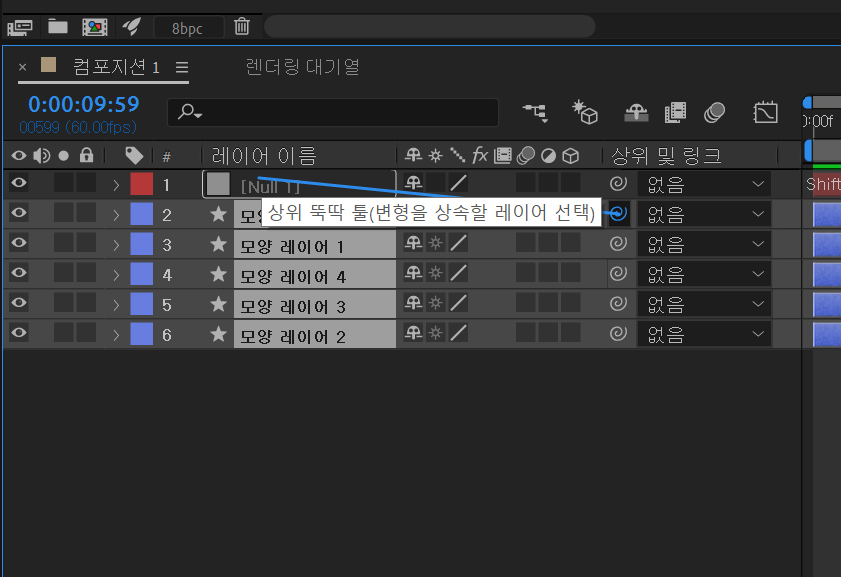
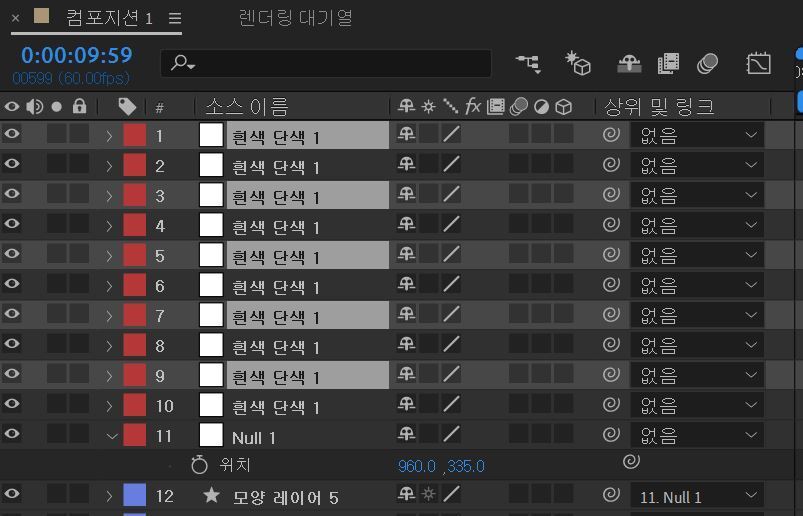
널개체 빼고
만들었던 레이어를 모두 선택후
@ 모양과 비슷한 모양을 클릭&드래그로
널에 연결한다.

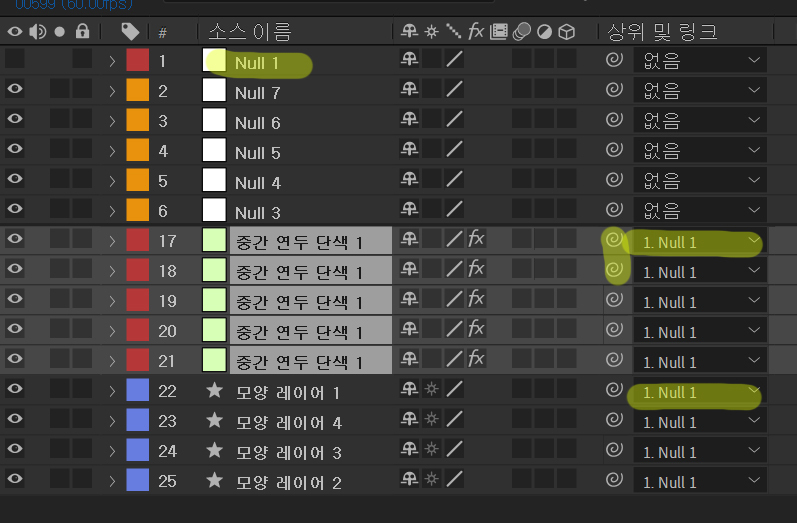
연결을 확인 방법은
모양레이어의 가장 오른쪽
상위 및 링크에 연결된 개체가 보인다.
궁금증 타임.
1. 왜 도형을 가운대로 생성하나요?
그래프나 중심점에 만들어야 제작이 쉬운 상황이 있습니다.
어차피 위치를 변경해야 되니 상관없지않나 싶으실텐데?
프리미어나 에프터이펙트는
컴포지션에 컴포지션을 또넣을수있습니다.
복잡한 기능을 중앙에 위치하게해서 조금 편리하게 만든후
새로 적용할 컴포지션에 다시 넣어주는 방식으로 하는게 편리합니다.
2. 널은뭔가요?
도형에 링크나 효과를 적용했을때.
도형의 위치나 회전을 조작하면 적용한 효과들이 틀어지는 경우가있습니다.
이때 보이지않는 가상의 도구
널개체를 만들어서 링크후
사용하는 용도입니다.
그밖에도 다양하게 사용합니다.


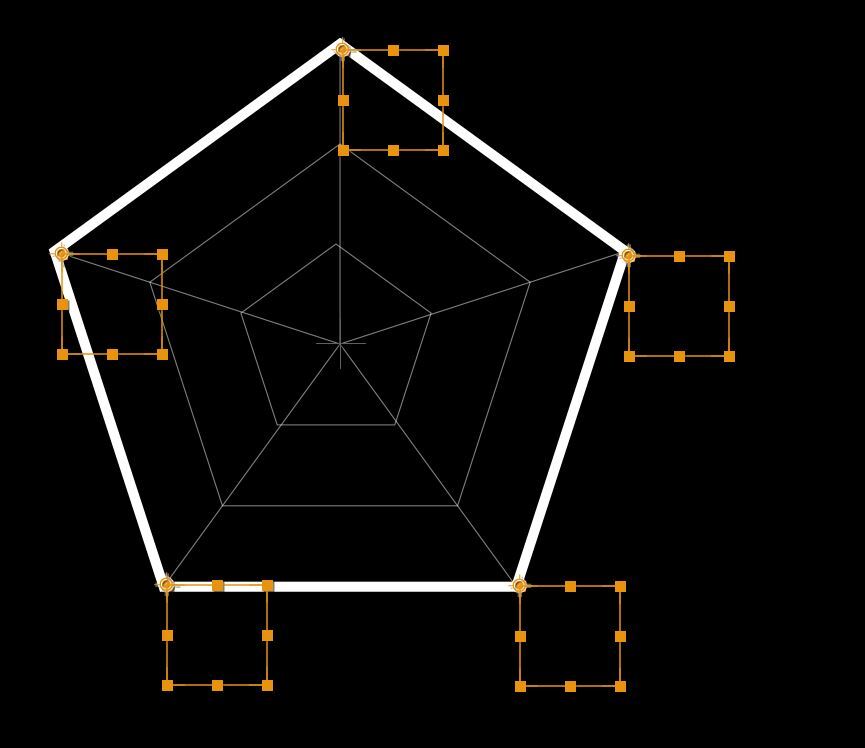
다시 널개체를 오각형 꼭지점 갯수
5개 만든후
널의 중심이 각 꼭지점에 위치하도록 만들어줍니다.
빈공간 마우스 오른쪽클릭
새로만들기->단색을 만들어줍니다.


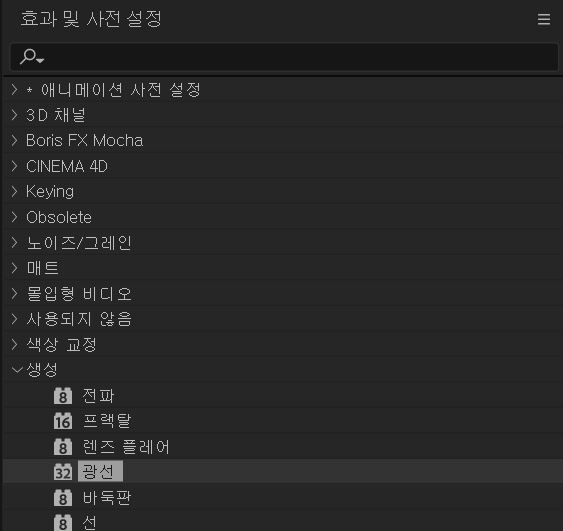
효과->생성->광선
솔리드에 적용한다.
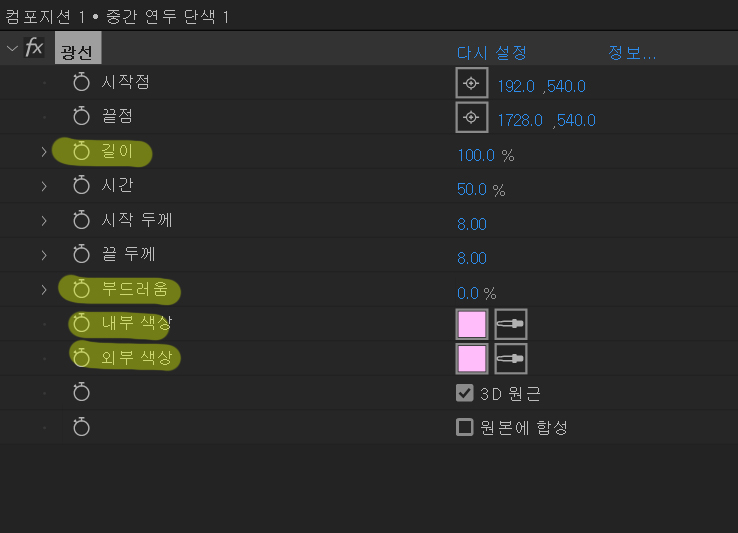
광선의 설정
길이 100%
부드러움 0
내부 외부 색상은 같은 색으로 한다.

수지 초정을 쉽게 하기위해 솔리드 레이어를 널아래로 이동
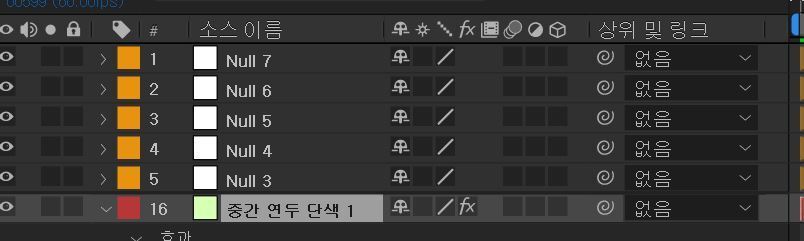
현재 널이 위치하고 있는 꼭지점 순서는
널7
널3 널6
널4 널5
이렇습니다.
전 편하게 널 7번부터 시작해서 오른쪽(널6)번쪽으로 할겁니다.
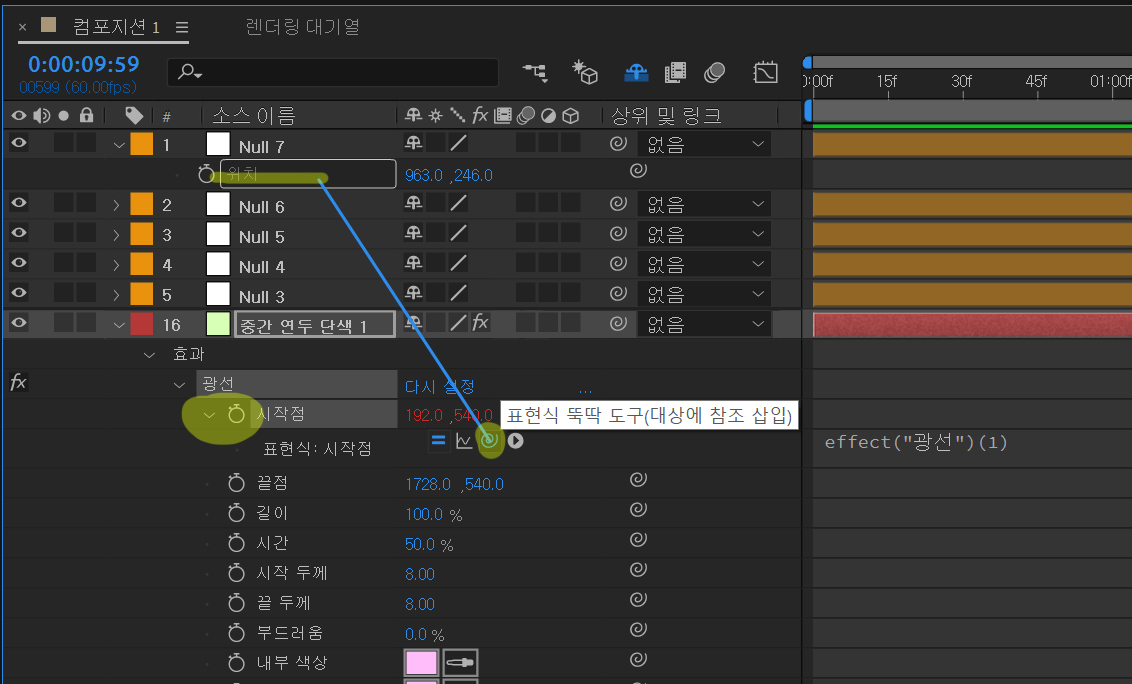
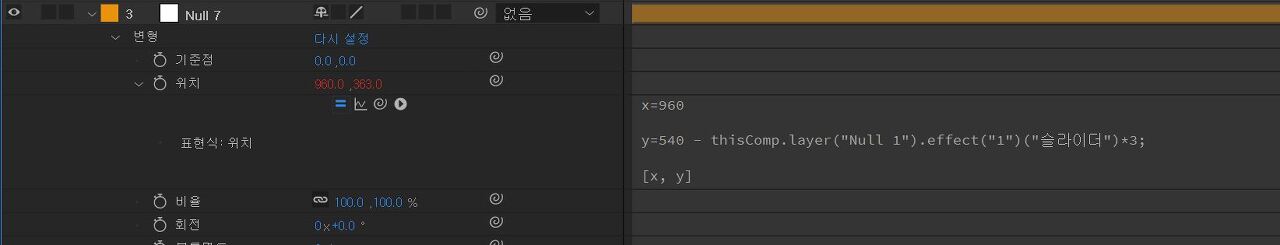
널 7번선택후 P 누를시 위치값만 나오게됩니다.
이상태로
솔리드 레이어의
효과->광선
시작점의 시계모양 아이콘에 알트를 누른상태로 클릭

@모양 아이콘 링크를
널7번 위치로 클릭&드래그 연결해줍니다.
그후
끝점은 널 6번 위치값으로 똑같이 적용해주면
널7에서 널6 번으로 하나의 선이 있게됩니다.
복사는 컨트롤+D
총 5개의 변에
시작점-끝점
널7 - 널6
널6 - 널5
널5 - 널4
널3 - 널7
오각형을 만들어줍니다.
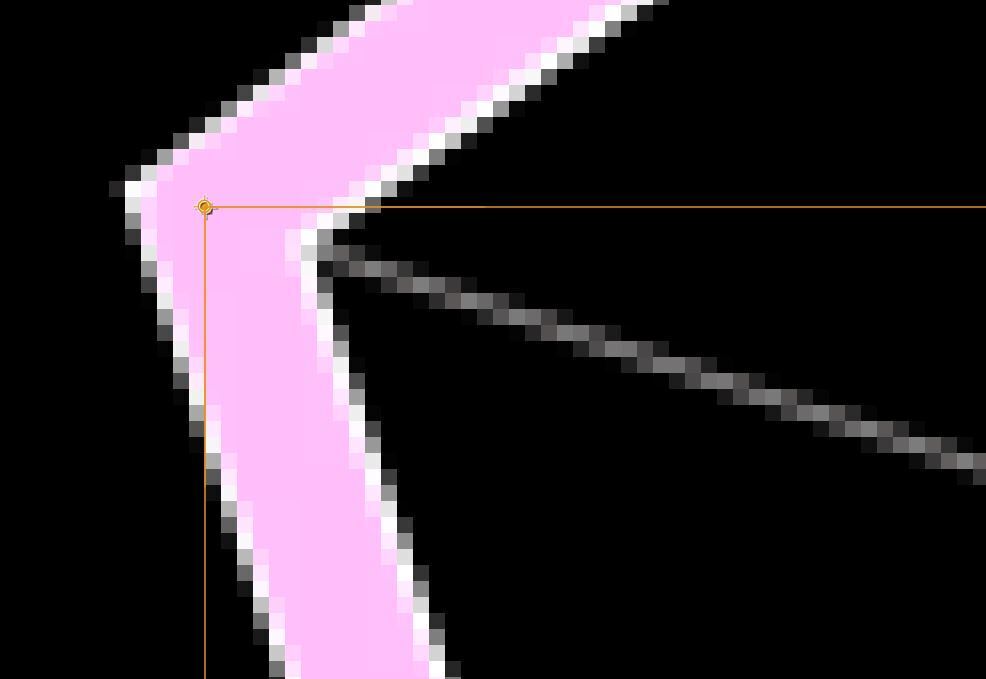
또한 혹시라도 약간 삐저나온다면

확대해서 널을 조작해서 내부에 있도록 해줍니다.
(참고한 유튜브의 내용에서는 꼭지점의 위치까지도 나와있지만
실전업무에서는 불가능하니 전 그냥 뺏습니다.)

이 솔리드 레이어 5개도
처음 만든 널 1번에
@버튼으로 연결합니다.

널1에
효과->표현식컨트롤
슬라이더 컨트롤을 총 5개 적용합니다.
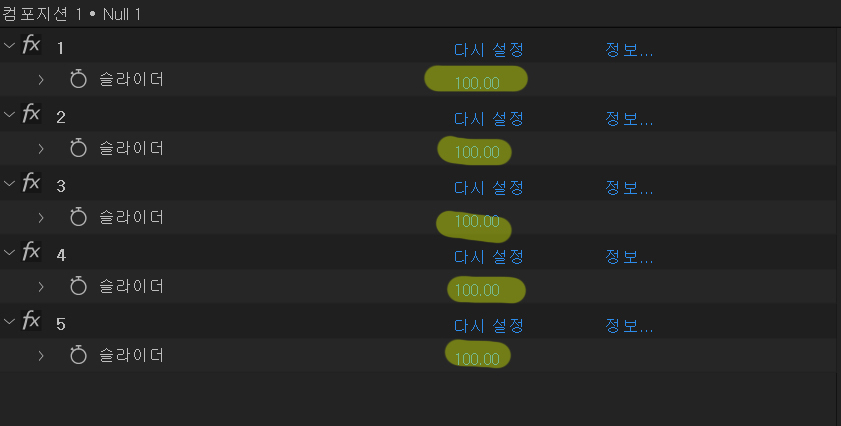
적용한 슬라이더를 클릭후 엔터시
이름을 변경할수 있는데
1로 변경후
1로 변경된 슬라이더 컨트롤을
컨트롤+D로 복사시 숫자가 순서대로 적용됩니다.
슬라이더의 수치는 100으로 변경해줍니다.

현재 컴포지션의 화면은
1920*1080 입니다.
그 중심 점의 값은
x= 960
y= 540
입니다.
위 중심값을 기준으로 수식을 만듭니다.
꼭지점에 위치해있는 5개의 널에 해당 수식을 넣습니다.
우선 중앙값이라 따라하셔도되지만
혹시라도 싶어서 구하는 방법까지 설명합니다.
여기서 수식의 +- 가있는데.
이것을 넣는 기준은
중심을 기준으로
왼쪽<< = - (마이너스)
오른쪽>> = +(플러스)
중심을기준으로
위 = -(마이너스)
아래 = +(플러스)
| 첫번째 꼭지점 널7 | x=960 y=540 - thisComp.layer("Null 1").effect("1")("슬라이더")*3; [x, y] |
| 두번째 꼭지점 널6 | x=960 + thisComp.layer("Null 1").effect("2")("슬라이더")*2.85; y=540 -thisComp.layer("Null 1").effect("2")("슬라이더")*0.94; [x, y] |
| 세번째 꼭지점 널5 | x=960 +thisComp.layer("Null 1").effect("3")("슬라이더")*1.76; y=540 +thisComp.layer("Null 1").effect("3")("슬라이더")*2.42; [x, y] |
| 네번째 꼭지점 널4 | x=960 -thisComp.layer("Null 1").effect("4")("슬라이더")*1.78; y=540 +thisComp.layer("Null 1").effect("4")("슬라이더")*2.42; [x, y] |
| 다섯번째 꼭지점 널3 | x=960 -thisComp.layer("Null 1").effect("5")("슬라이더")*2.86; y=540 -thisComp.layer("Null 1").effect("5")("슬라이더")*0.94; [x, y] |
첫번째 꼭지점의 x값이 없는이유는 중심점에 위치하기에
다른 수식이 필요없습니다.
빨간색부분은 위에언급한
중심의 왼쪽 오른쪽에 따라 나오는 수치입니다.
x = 좌우 기준
y = 상하 기준입니다.
굵은 글씨는 널7번이 위치한 꼭지점과
연동하고 싶은 슬라이더로 연결해줍니다.
각 널의 위치값을 메모해둡니다.
두번째 1244.1244
세번째 1136.782
네번째 783.782
다섯번째 674.446
녹색 부분값을 구하는 방법
위에 메모해둔 위치값에
중심값을 빼면됩니다.
| 두번째 | 1244-960=264 540-446=94 |
2.64 0.94 |
| 세번째 | 1136-960= 176 782-540= 242 |
1.76 2.42 |
| 네번쨰 | 960-783= 178 782-540= 242 |
1.78 2.42 |
| 다섯번쨰 | 960-674= 286 540-446= 94 |
2.86 0.94 |
변형->위치
알트를 누른상태로 시계아이콘 클릭

이렇게 총 5개를 해주면
우리가 조정하기만하는 것은
널1번에 있는 슬라이더와.
널1번의 위치 값으로 이동해주시면됩니다.
크기의 경우 다른컴포지션으로 불러오는 것으로 설정하시면됩니다.
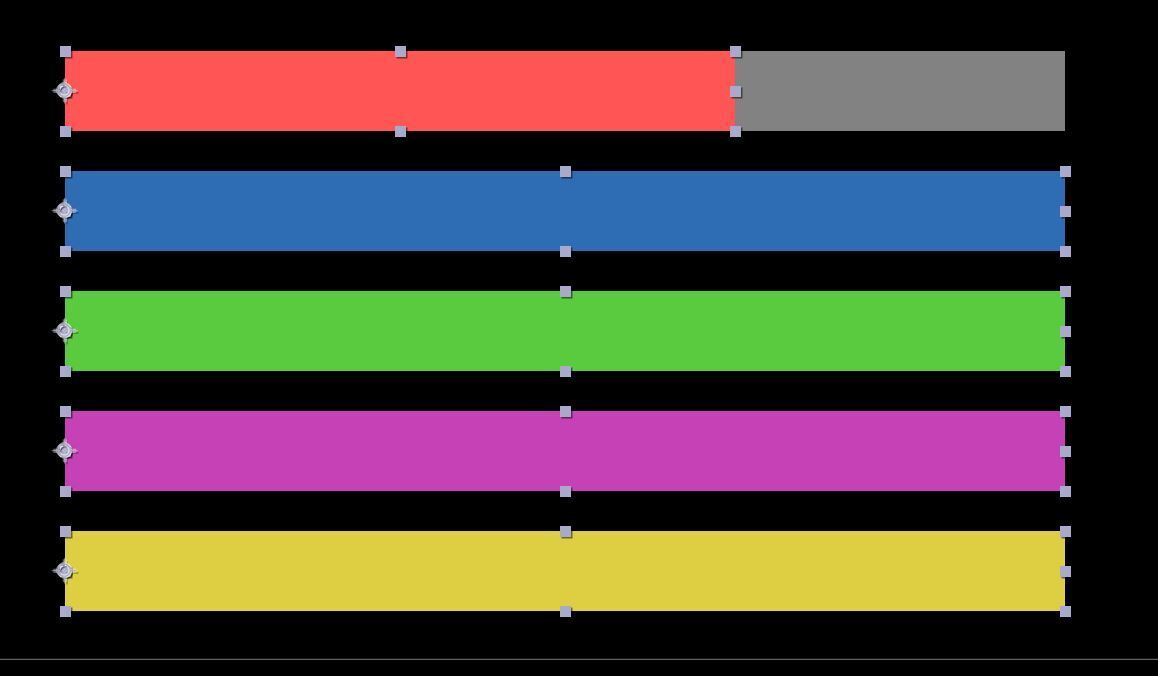
하단에 바 만들기


빈공간에 마우스 오른쪽클릭
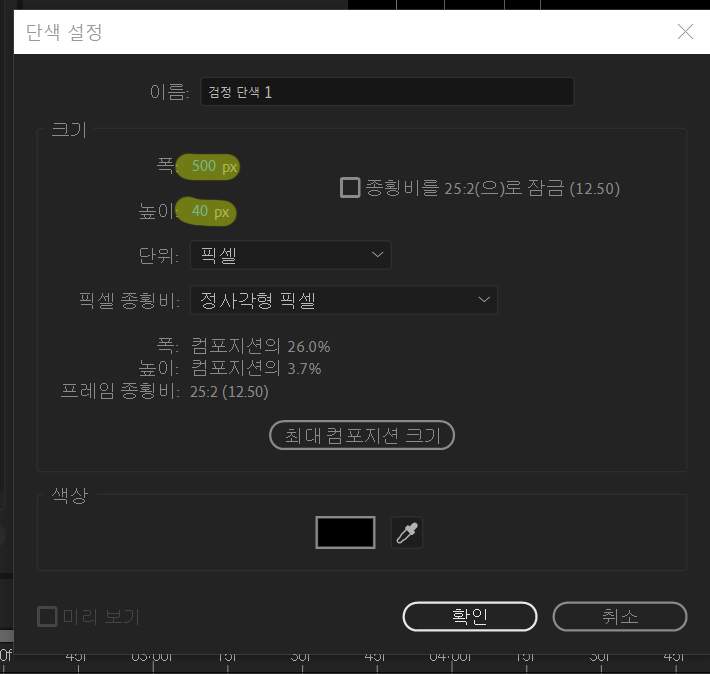
새로만들기->단색 클릭
폭 500
높이 40
으로 생성
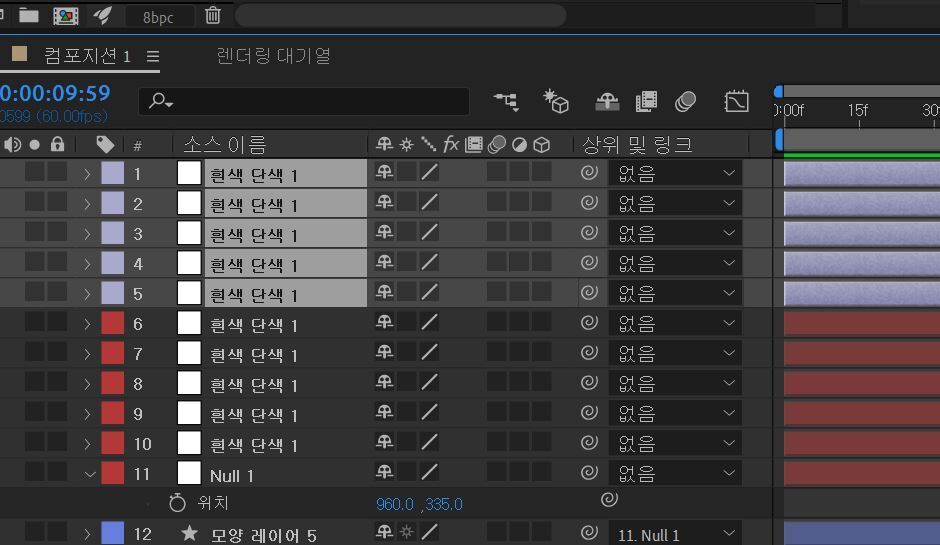
총 5개를 만들껀데.
똑같은 간격으로 만들고 싶으면
하나를
컨트롤+D 생성
쉬프트+방향키 (아래)
원하는 만큼 누른후
복사 반복을하면 똑같은 간격으로 만들수 있습니다.

5개를 다만들었으면 5개를 선택후
컨트롤+D
새로 복제한건 클릭&드래그로 위로 모아줍니다.

숫자 옆 색깔을 클릭해서 구분되게 색상을 바꿔줍니다.

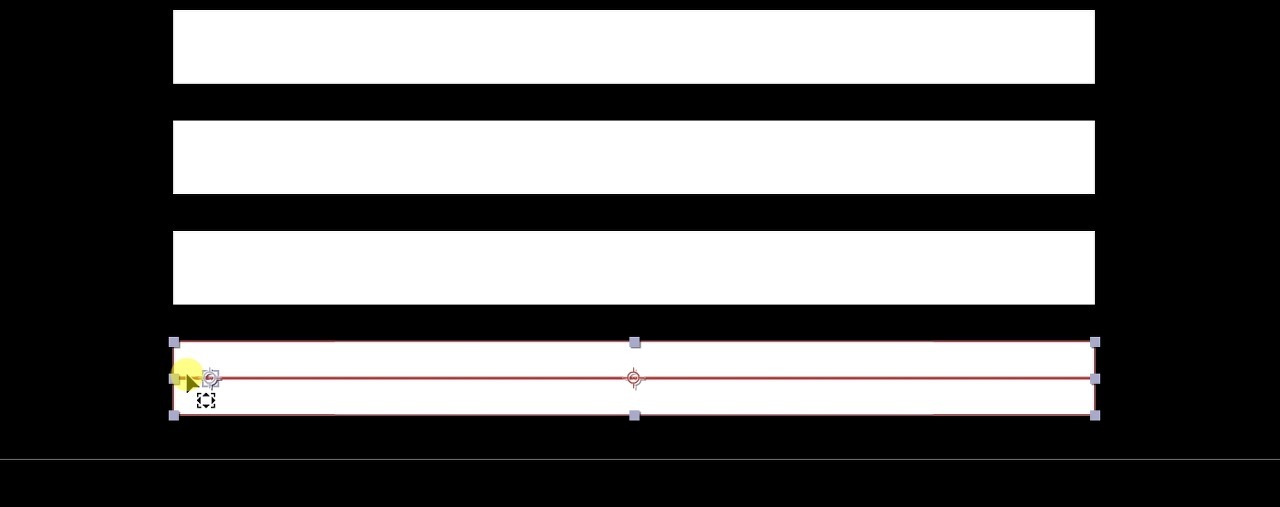
이방식으로 움직이게 하기위해서
기준점을 바꾸어 줘야됩니다.

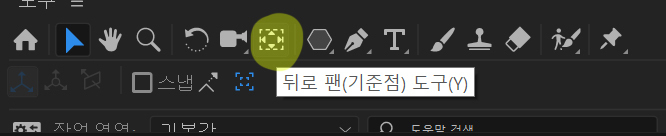
도구창 뒤로팬 단축키 Y로 중심점을 <<왼쪽 중앙으로
컨트롤을 누른후 옴겨줍니다.
기준점을 선택후 컨트롤을 누르면
각꼭지점이나 중심에 자석효과가 생기기 대문에 쉽게 끝으로 옴겨줄수있습니다.


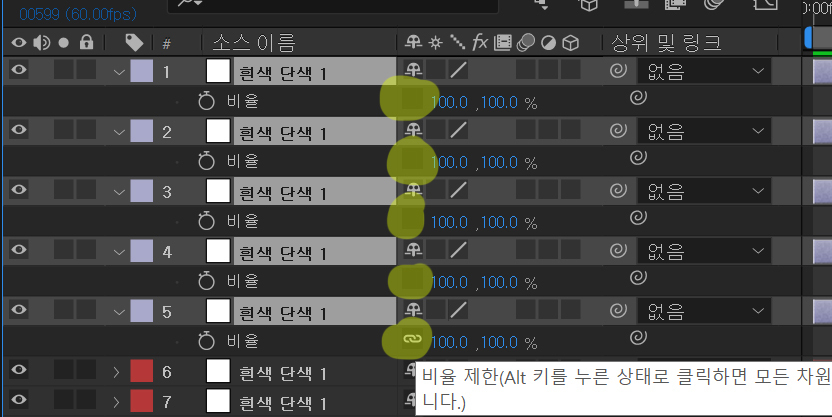
5개의 레이어의 선택후
키보드 S를 클릭
비율옆에 사슬 옵션을 해제해줍니다.
아래 레이어와 색을 구분하기위해.


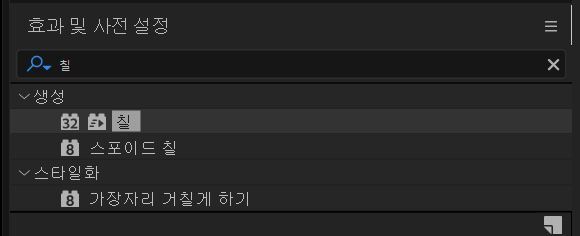
효과->칠
적용
원하는 색으로 바꾸어줍니다.

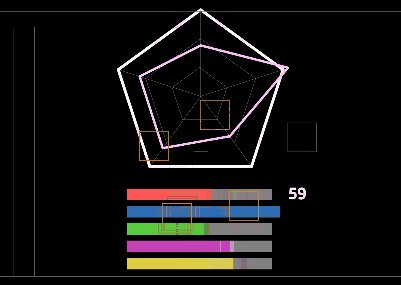
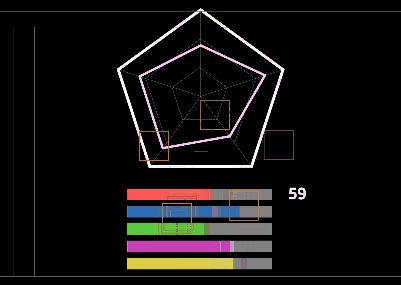
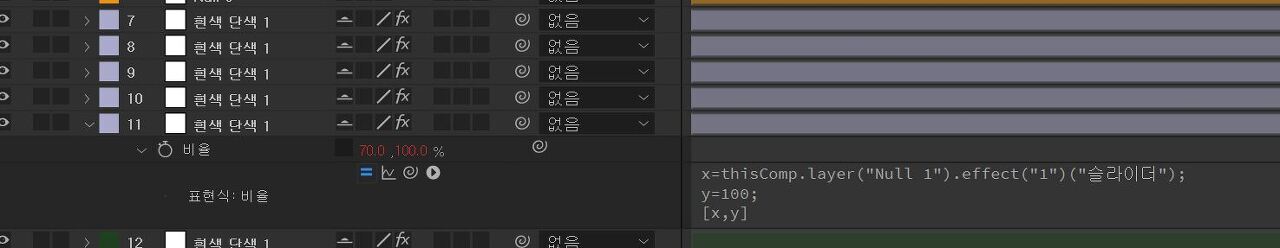
수식은 간단함.
연결하려는 단색레이어의
비율 (키보드 S) 연후
시계모양 아이콘을 알트를 누른후 클릭
x= 연결 하려는 널1에 있는 슬라이더에 연결
y=100;
[x,y]
하면 됨
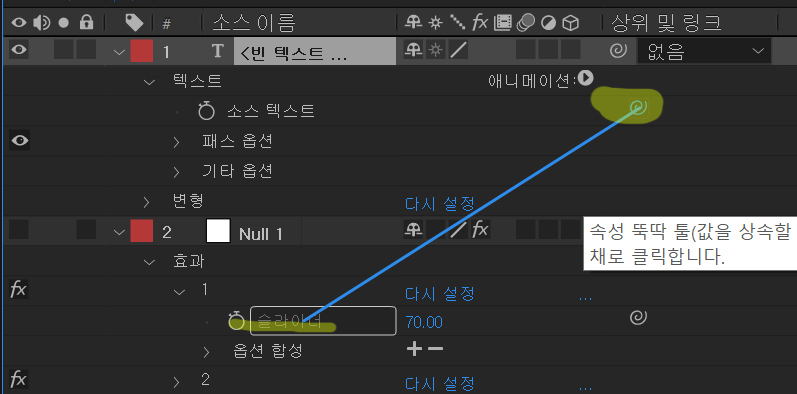
수치에 따라 변하는 텍스트 역시 비슷한방법인데

텍스트를 생성후
텍스트->소스텍스트
@ 연결을 연동되었으면 하는 널1에 있는 슬라이더에 연결해주면 됨.
간혹 소수점이 나올때가있는데.
소스텍스트의 시계모양 아이콘을 알트누른체 클릭
math.round(슬라이더 연결)
해주면 됨.
'에프터이펙트' 카테고리의 다른 글
| 책 넘기는 효과 만들기 (1) | 2023.03.15 |
|---|---|
| 찢어지는 효과 (소스없이 만들기) (0) | 2022.12.01 |
| 목소리, 오디오에 반응하는 진동(선) 만들기 __오디오 스펙트럼 (0) | 2022.11.18 |
| 만화 효과 집중선 만들기 __2가지 (0) | 2022.04.27 |
| 그래프 화살표 만들기 ___2가지 (0) | 2022.04.21 |



